Warning: You will need HTML knowledge in order to edit the templates
If you click on the name of a specific template from the Template Listing page, you will be able to edit the settings of that template:
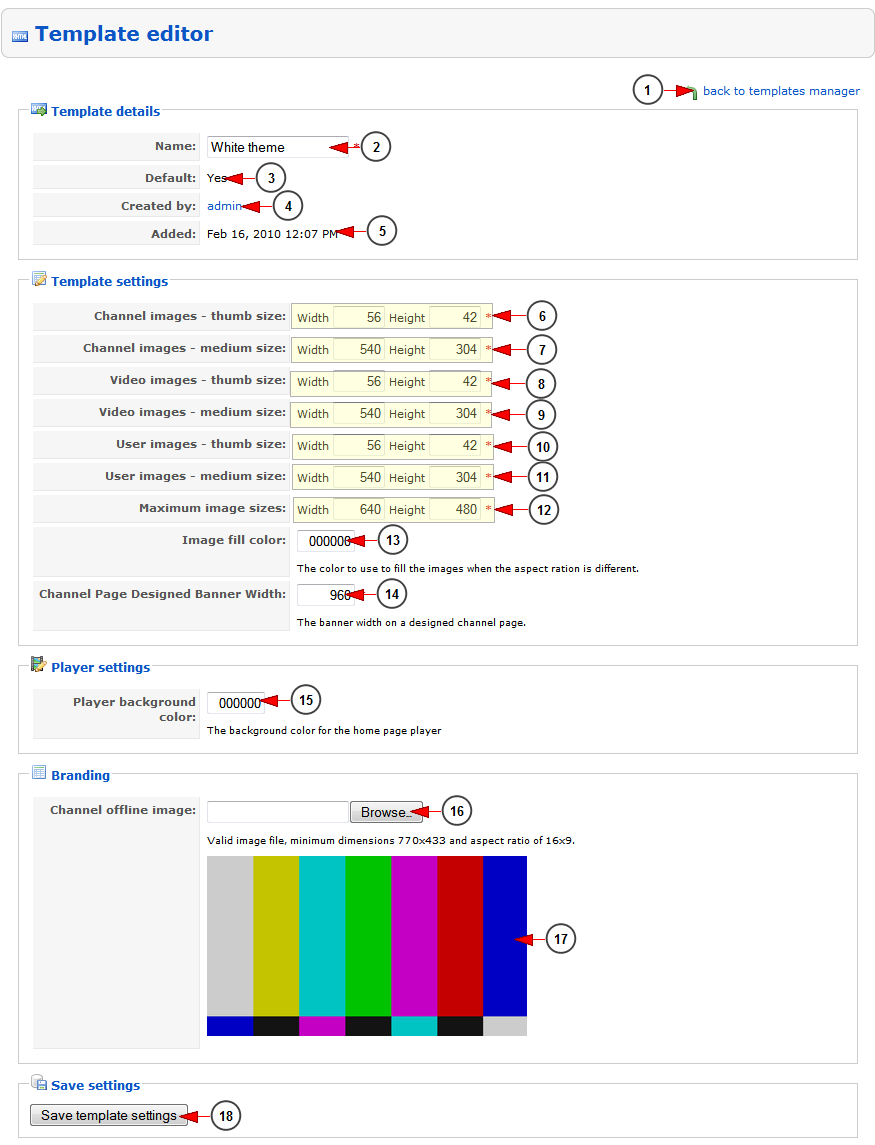
1. Click here to go back to Templates Manager page
2. Here you can view and edit the name of the template
3. Here you can see the status of the template: default or not
4. Here you can see the name of the admin user that created the template
5. Here you can see the date when the template was added into the system
6. Here you can view and edit the width and height for the size of the thumb channel images
7. Here you can view and edit the width and height for the size of the medium channel images
8. Here you can view and edit the width and height for the size of the thumb video images
9. Here you can view and edit the width and height for the size of the medium video images
10. Here you can view and edit the width and height for the size of the thumb user images
11. Here you can view and edit the width and height for the size of the medium user images
12. Here you can view and edit the width and height for the size of the maximum image sizes
13. Here you can view and edit the code for the color that is used to fill the images when the aspect ration is different
14. Here you can view and edit the banner width on a designed channel page
15. Here you can view and the player background color
16. Click here to browse a channel offline picture in your computer
17. Here you can preview the picture which is set for the channel when offline
18. Click here to save the changes
Note: When dealing with images rendered in the browser, you have to make sure that the actual width and height of the image which is loaded by the browser is equal with the width and height specified in the CSS file. Otherwise, the browser will automatically resize the images to fit the sizes specified in the CSS files, which might leads to images looking distorted if the aspect ratio does not match or to bad looking images of the image served by the system is too small or to large. To help with generating proper images, we created a Thumbnail generator tool, which will always generate content images based on sizes you can modify in this section
This is the way the thumbnail engine works:
- there are 2 default thumb templates for each of the channel/video/user image: they are called “medium” and “thumb”.
- there are custom sized that are used rarely on different pages of the templates (you can control the width and the height directly from the smarty helper functions)
- if type is medium or thumb, there is no need to pass the width and height, as it will use the values defined on admin area
{get_show_image show_id=… user_id=… type=’custom’ width=300 height=168 method=’zoom_crop’}
- the values will only control the width and height of the image generated by the Thumbnail engine. Please note that every time you change a value, you will have to change all the CSS associated to the actual display of the images in HTML
- the values in admin area allows Theme Designers to use whatever sizes they want for their ‘medium’ and ‘thumb’ templates. Of course, you can use the custom option and pass whatever width or height you want
- the images are always generated correctly – you can take the path to the image and put it in a new browser tab to check the actual width and height
- the images might look distorted or smaller if the corresponding CSS was not updated
Warning: if you want to change the thumbnails sizes, then you must also apply changes in site CSS files.