Important: Changing of wording in dictionary might need editing templates
Warning: You will need HTML knowledge in order to edit the templates
Note: This is just one example of changing the design using CSS, but there are many other changes that you can do to change the design as you wish
If you look on the html source code of live.html you will find (in the “contentBox” div – that is the main holder of the content area of “live” page):
{$dict.title} it is a Smarty code that in fact displays the “title” variable from the dictionary array.
Dictionary array it is available in every page and it contains what you have defined for that page in the Dictionary editor.
Below we present you an example of editing the title of a website page using Dictionary editor:
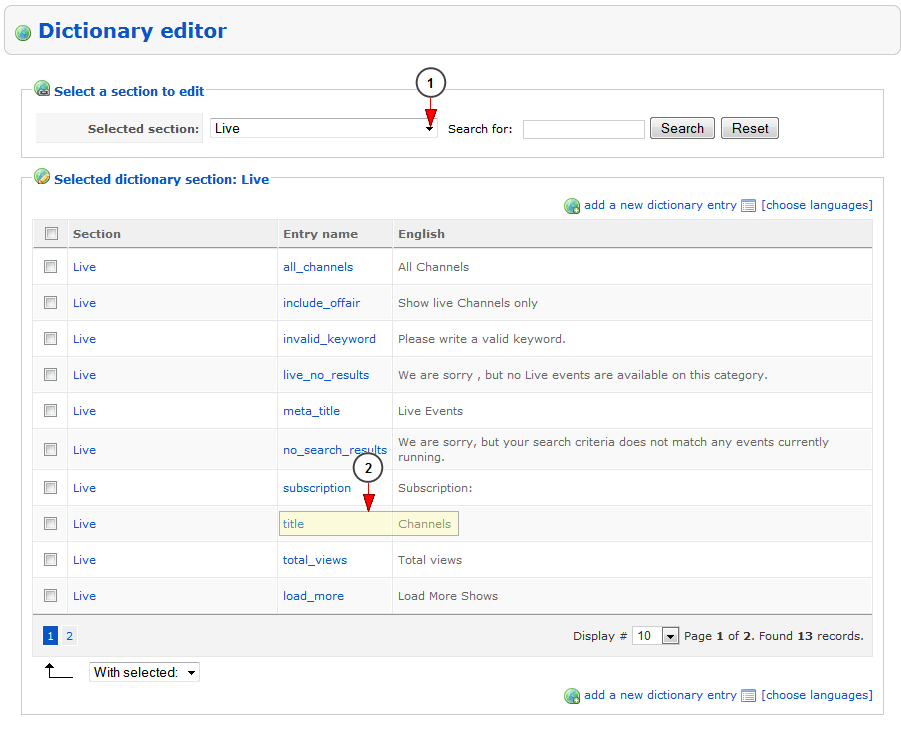
1. Select from the drop down list the “Live” section
2. Click on the title key to edit the title of Channels page
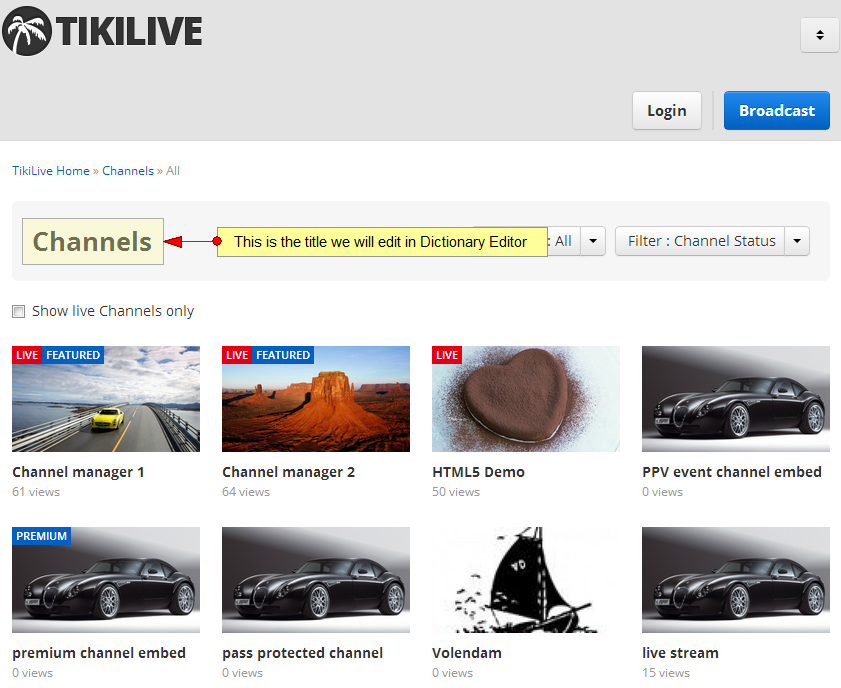
Let’s see how the front page looks before editing (just main content area for live page):
You can see that the title of the page is”Channels“
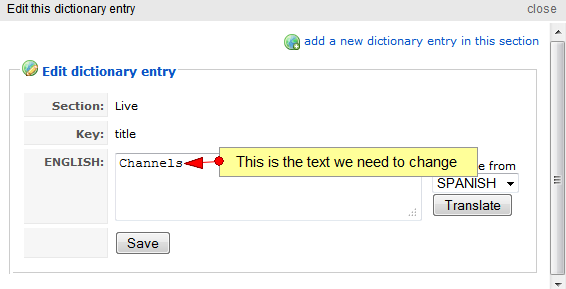
We will get back on the Dictionary Editor area and edit the title dictionary entry:
You can see the text of the title key is Channels and you can modify it whatever you want
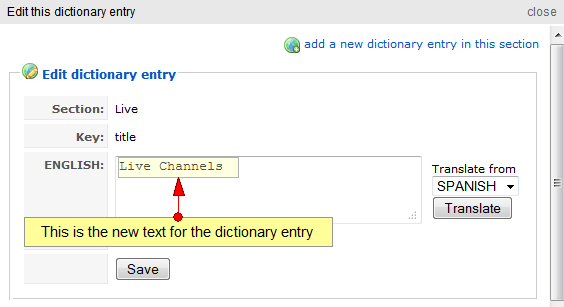
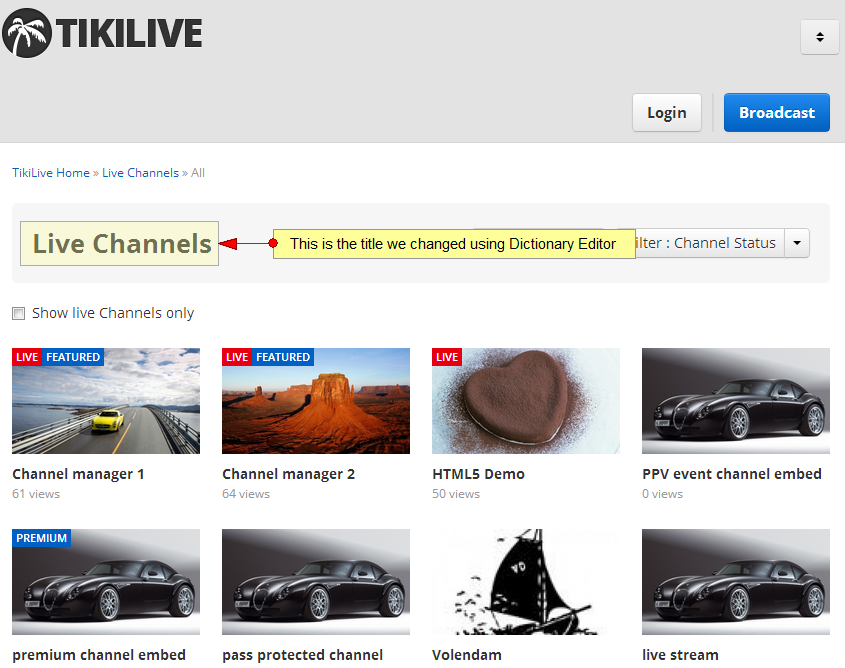
We will change the text into “Live Channels“:
Click the “Save” button for the change to take effect
You can close the Edit this dictionary entry popup window now. Then refresh the edit page in order to see that the title entry was modified
Note: in order to view the changes, you will need to refresh the front website
The title of the page has been modified:
Note: You may also need to clear cache on your browser if the changes are not displayed
Note: There are multiple instances for the same phrase on dictionary, one for each section. Usually admin will not change the proper one, that’s why you can use the search in order to filter the dictionary for all appearances of a certain word