Warning: You will need AJAX knowledge in order to edit the templates
Note: This is just one example of changing the design, but there are many other changes that you can do to change the design as you wish
In the live.html we saw there was a directive:
<div id=”forScript” >
{shared src=’live’}
</div>
So if you find somewhere a directive shared – you have to go to shared folder and find there the file that src attribute indicates it (in this situation we will search for live.html in the shared folder).
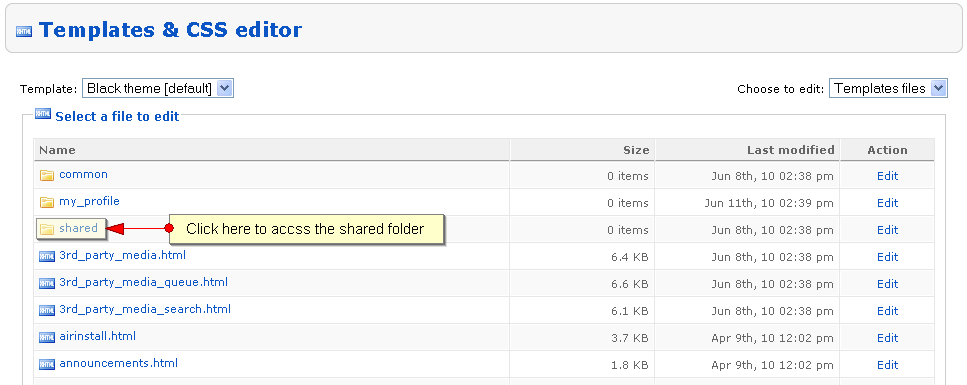
From Templates manager page you will click on shared folder:
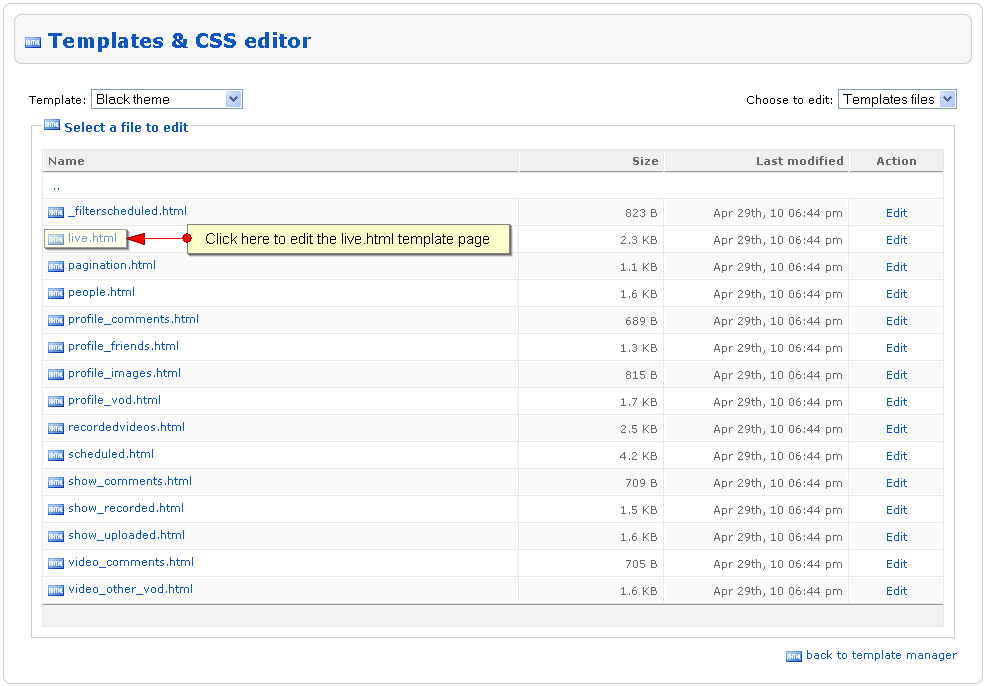
Click on live.html to see the html source:
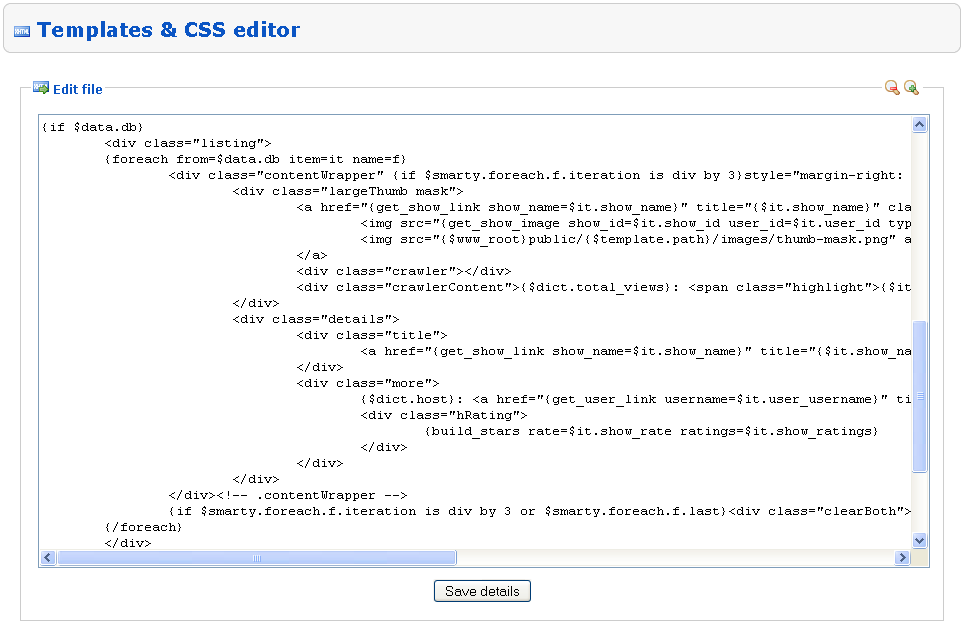
This is the html source of the live.html page:
This file makes extensive use of smarty variables – however you may be able to do some modifications without very advanced knowledge.
Let’s take a look of what it does.
The page looks for $data.db array values and takes some decisions accordingly.
If we have results to show – we will proceed displaying them ({if $data.db}…{/if})
If we do not have results to display we will show the “live_no_results” text from live section dictionary:
with this one (so we will add a new dictionary entry named “category_filter”):
The main part is on displaying results.
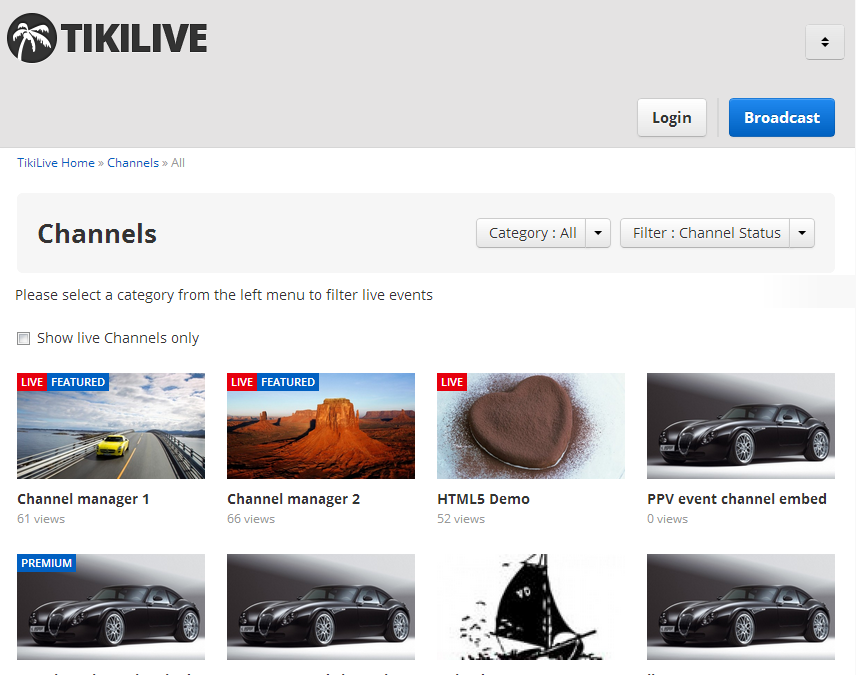
Let’s see the front website with some live shows first:
Let’s dig a little. The top part from the section with existing live shows:
{$dict.filter}
<select name=”filter” id=”filter”>
<option value=”#filter/new_to_old” {$shared.new_to_old_selected}>{$dict.newest_to_oldest}</option>
<option value=”#filter/old_to_new” {$shared.old_to_new_selected}>{$dict.oldest_to_newest}</option>
<option value=”#filter/most_viewed” {$shared.most_viewed_selected}>{$dict.most_viewed}</option>
<option value=”#filter/high_rate” {$shared.high_rate_selected}>{$dict.highest_to_lowest_ratings}</option>
<option value=”#filter/low_rate” {$shared.low_rate_selected}>{$dict.lowest_to_highest_ratings}</option>
<option value=”#filter/alphaaz” {$shared.alphaaz_selected}>{$dict.alphabetical_a_z}</option>
<option value=”#filter/alphaza” {$shared.alphaza_selected}>{$dict.alphabetical_z_a}</option>
</select>
</div>
This code deals with the top filter combo box and his options.
{$dict.filter} – it is in fact the Filter text displayed before the combo box. You can change this in Dictionary Editor -> live section.
The select tag holds different filters: you can remove some if you want or you may reorder them as you want. And of course you can delete the entire filter code if you don’t want it.
Next we will find:
So another shared file included here. To see the source you look for pagination.html in shared folder.
Easy to understand that in the screenshot we have it is the part that displays “Showing 1 – 3 of 3 records” (and if we were to have more pages you will see some pagination links there, too)
Then it cames the real display of the channels. So for each channel we have – it will be displayed in 3 columns, along with some details and a picture.
The line above will initialize a smary iterator named f (the name is used for further references to it) that will iterate through objects found in $shared.db. The current object will be referenced as it (that comes from “item”).
So for example you will have inside the iterator:
– that will display the show_name for that item meaning that the name of the channel will be displayed.
Or
– that in fact takes the user name (for that channel) and then applies some smarty modifier to it (“short“) that is in fact a function that will take as argument a smarty contant BOX_HOST_SHORT
You can edit how many columns searching for : {if $smarty.foreach.f.iteration is div by 3}
By now you may have all the tools you need in order to modify front website templates to your needs.