Warning: You will need HTML knowledge in order to edit the templates
Note: This is just one example of changing the design using CSS, but there are many other changes that you can do to change the design as you wish
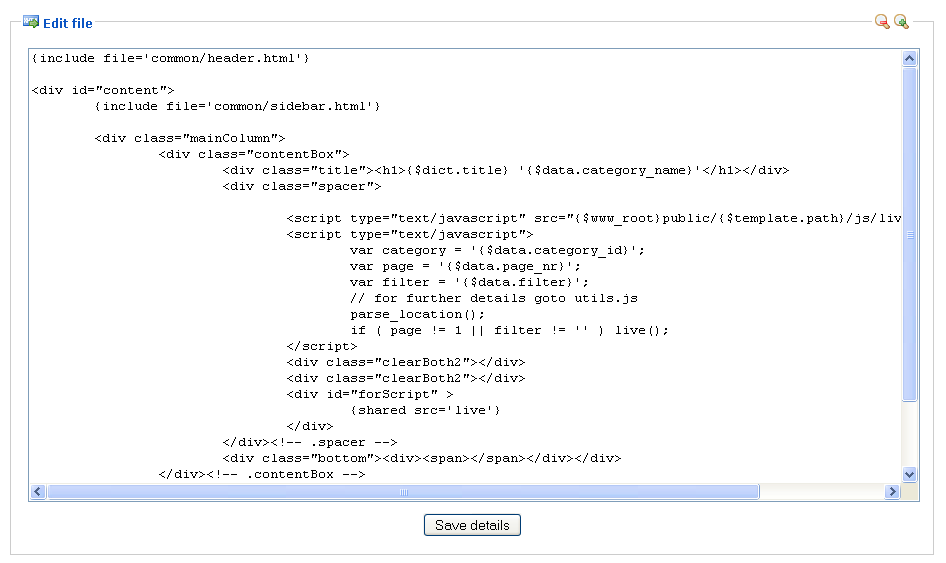
Let’s take a look now to the html source of live.html template page. First of all we will study the main structure. This is a smarty template that makes use of some external files:
Common external files
First type of external files is the “common” templates ones:
- {include file=’common/header.html’}
- {include file=’common/upgrade.html’}
- {include file=’common/footer.html’}
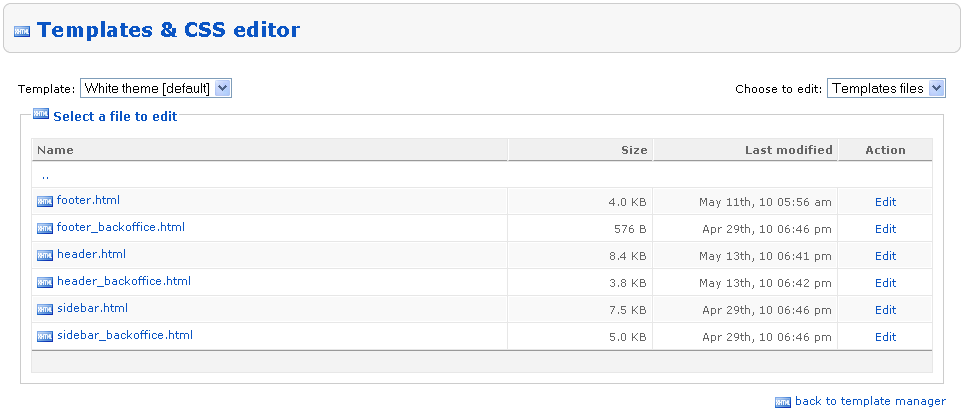
Those 3 files are loading in fact the header, the left menu and the footer of the website. These 3 files are common for all the website. If you want to modify them just select the common folder (instead of live.html file in the previous step).
This is what the common folder contains:
AJAX calls
The second type of external files are shared that in fact are used for AJAX calls.
Look at this section:
{shared src=’live’}
</div>
So if you find somewhere a directive shared – you have to go to shared folder and find there the file that src attribute indicates it (in this situation we will search for live.html in the shared folder).
Dictionary keys
You can write in page any html you want. We recommend that the text to be displayed to be taken from dictionary as it is done here:
We will see in the next section how we can modify existing keys (for live template) or add new ones.