Note: you can upload the image logos on FTP as detailed in this page
In order to brand your website, the design team will need the following images:
1. Website Logo
3. Manual Logo
8. Monster Logo – optional module
10. Admin Logo
11. Home Page slider
12. WordPress logo
14. Radio channel default logo
Below we detail where each of the requested image is located into your solution
Note: to view the changes you made, you may need to clear cache and cookies of your browser, as detailed into the manual.
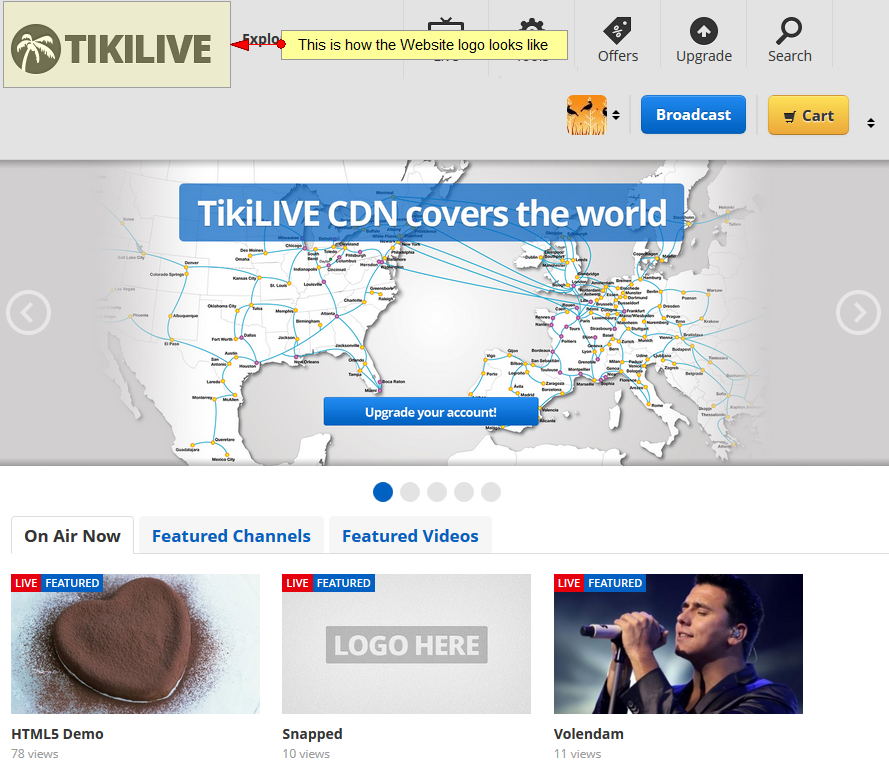
1. Website Logo
Technical details:
Width: 200 pixels or less
Height: 60 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
The website logo will be displayed into the home page of your solution. Please see below a picture showing you a custom website logo:
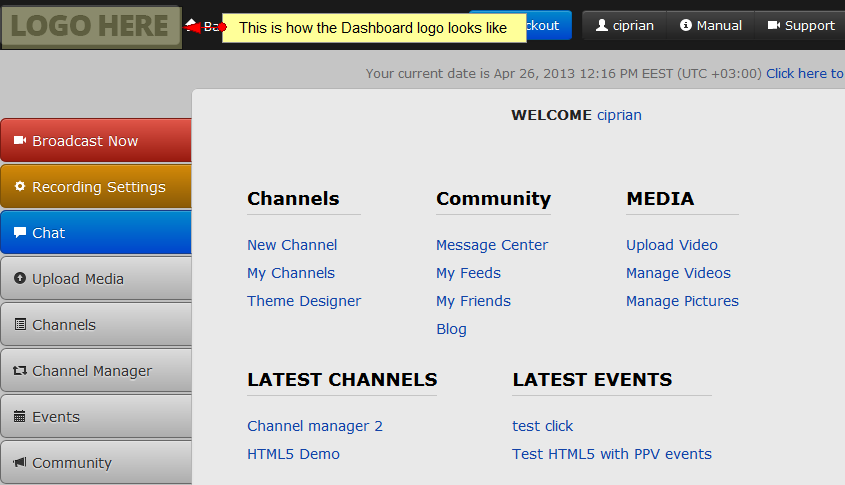
2. Dashboard Logo
Technical details:
Width: 180 pixels or less
Height: 40 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
The dashboard logo will be displayed into the dashboard area of your solution. Please see below a picture showing you a custom dashboard logo:
Note: We recommend adding suggested verbiage to Dashboard logos in order to clearly identify the user dashboard
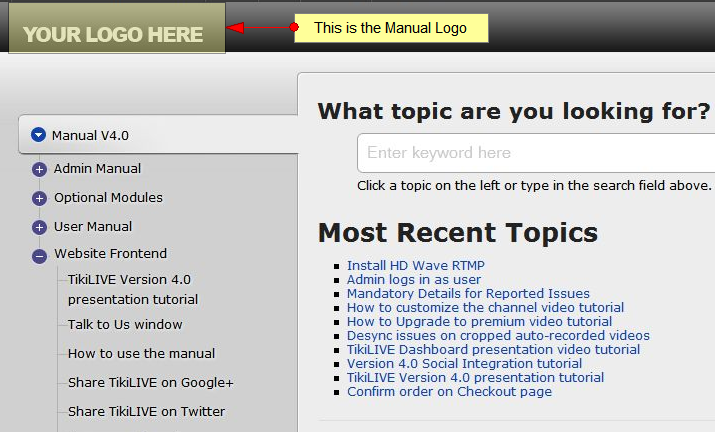
3. Manual Logo
Technical details:
Width: 180 pixels or less
Height: 40 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
This logo will be displayed into the manual of your solution. Please see below a picture showing you a custom manual logo:
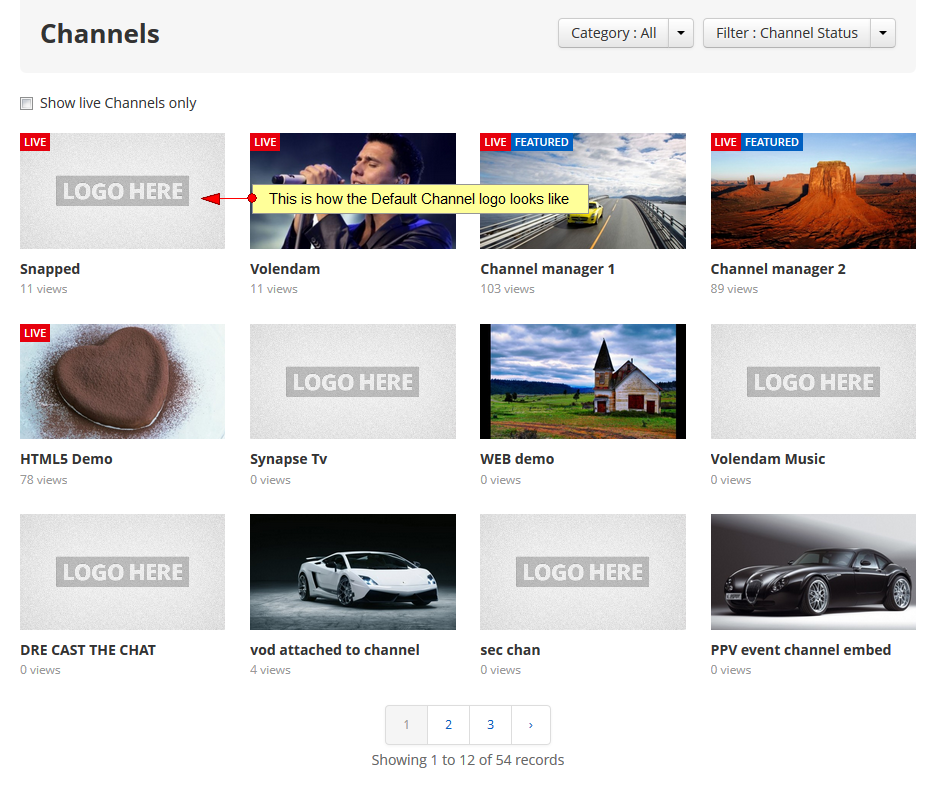
4. Default logo
The default logo applies on channels, videos and event thumbnails
Technical details:
Width: 540 pixels
Height: 304 pixels
Format: JPG at 72 dpi
The default channels thumbs will be displayed into the front-end area of your solution. Please see below a picture showing you a default channel thumb:
5. Custom channel page logo
Technical details:
Width: 120 pixels or less
Height: 30 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
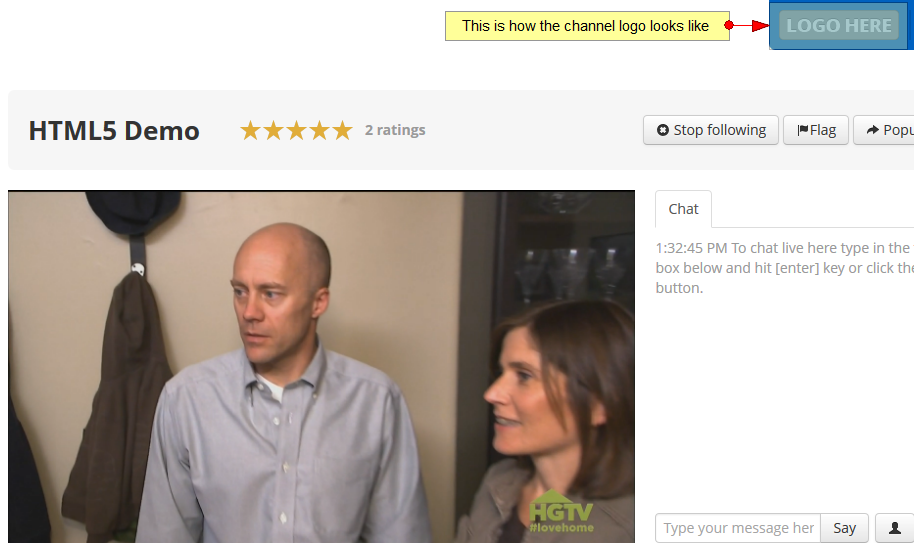
The channel page logo will be displayed into the page of each channel. Please see below a picture showing you a channel page logo:
6. Website Favicon
Technical details
Width: 16 pixels
Height: 16 pixels
Format: ICO + PNG at 72 dpi
The website favicon will be displayed in the browser address bar. Please see below a picture showing you a favicon:
7. Watermark Logo In Player
Technical details
Width: 120 pixels or less
Height: 80 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
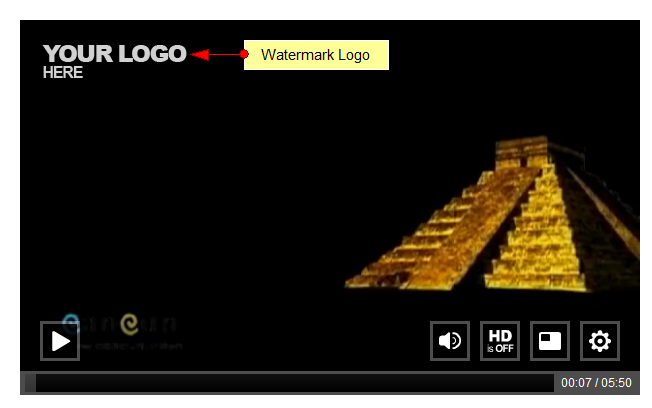
The watermark logo in player will be displayed into the channel or video pages. Please see below a picture showing you a watermark logo in player:
8. Monster Logo
Technical details
Width: 180 pixels or less
Height: 40 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
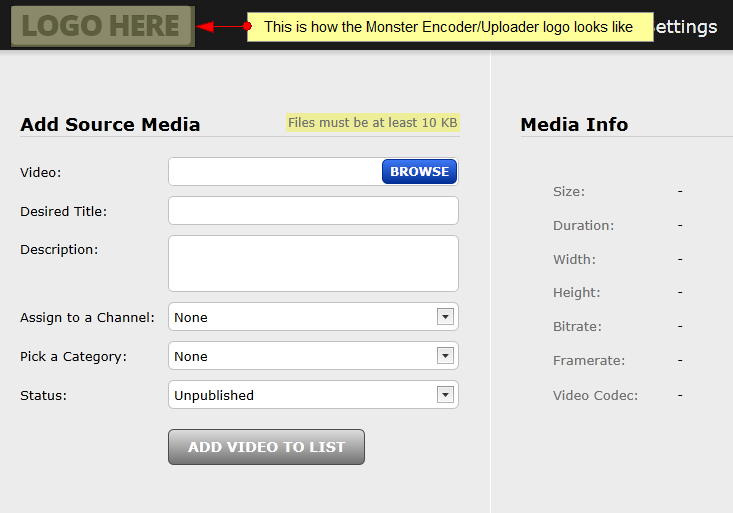
The Monster logo will be displayed into the Monster uploader (or monster encoder) page. Please see below a picture showing you a Monster logo:
9. HD Wave
For the SD Wave broadcaster icons the file must be:
- format: ICO
- sizes: 16×16 32×32 48×48 256×256
- colors: RGB/Alpha Channel (RGB/A – 32 bits)
Examples:
- size 16×16 is used on the All Programs menu
- size 32×32 is used on the start menu icon
- size 48×48 is used on the desktop icon, as you can see in the following picture
For the application logo the technical requirements are:
- format: BMP
- height: 112px
- width: 784px
- recommended background color: #141517
10. Admin Logo
Technical details:
Width: 200 pixels or less
Height: 60 pixels or less
Format: Transparent PNG (with alpha transparency) at 72 dpi
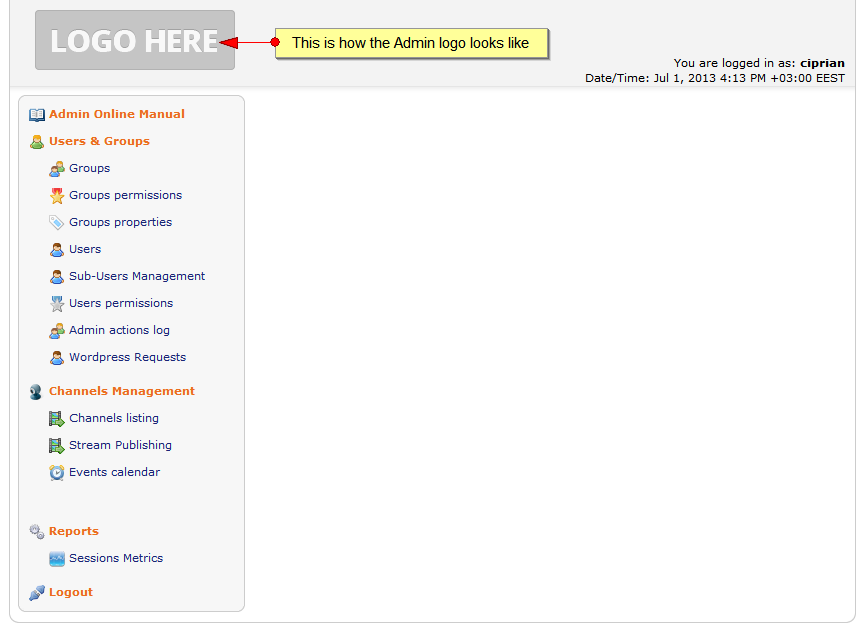
The admin logo in displayed in administrator dashboard:
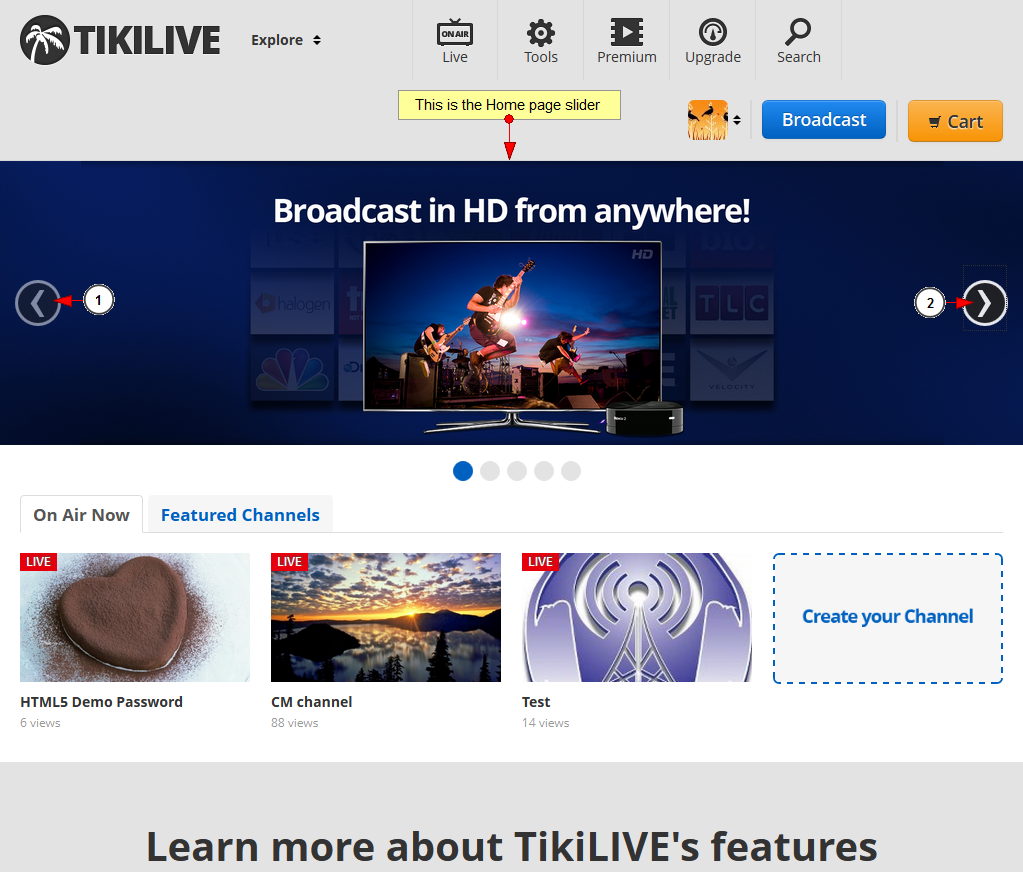
11. Home page slider
Technical details
Width: minimum 1170 pixels width, 1920 pixels – recommended
Height: any desired size; 527 pixels – recommended
Once you have a slider image uploaded, play with background colors to achieve your desired look:
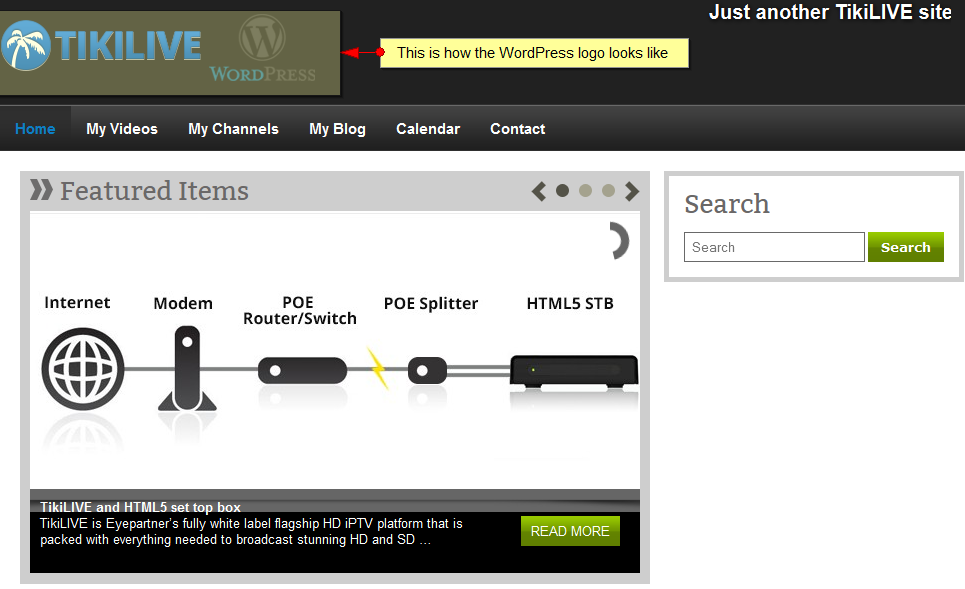
12. WordPress logo
Technical details
Width: maximum 11020 pixels
Height: 116 pixels
Format: Transparent PNG (with alpha transparency)
The WordPress logo in displayed on the WordPress site:
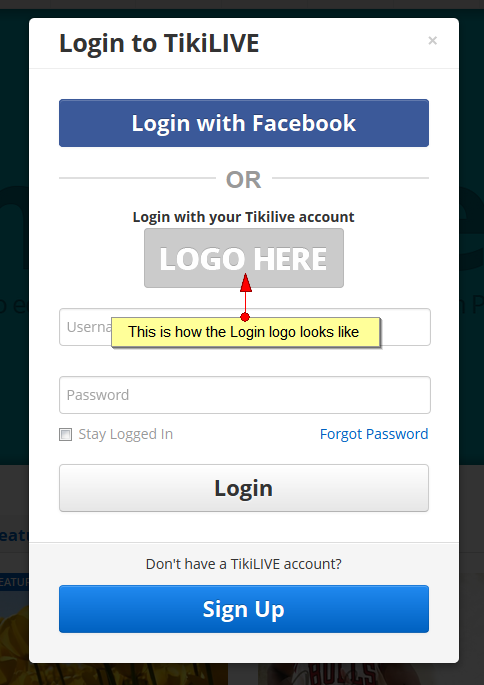
13. Login overlay window logo
Login pop-up window will open once a user click the Login link
Technical details:
Width: maximum 370 pixels (the default logo width is 200 pixels)
Height: 60 pixels
Format: Transparent PNG (with alpha transparency) at 72 dpi
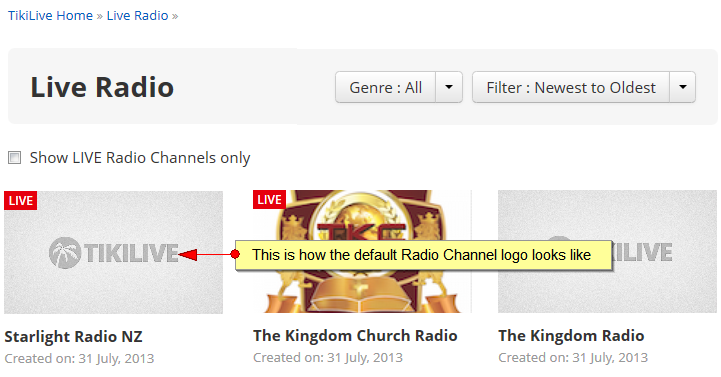
14. Radio channel default logo
The default logo applies on radio channels
Technical details:
Width: 540 pixels
Height: 304 pixels
Format: JPG at 72 dpi
The default radio channels thumbs will be displayed into the front-end area of your solution. Please see below a picture showing you a default radio channel thumb:
14. Radio channel player logo
The default logo applies on radio channels
Technical details:
Width: 55 pixels
Height: 55 pixels
Format: JPG
The default radio channel players logo will be displayed into the front-end area of your solution. Please see below a picture showing you a default radio channel player logo: