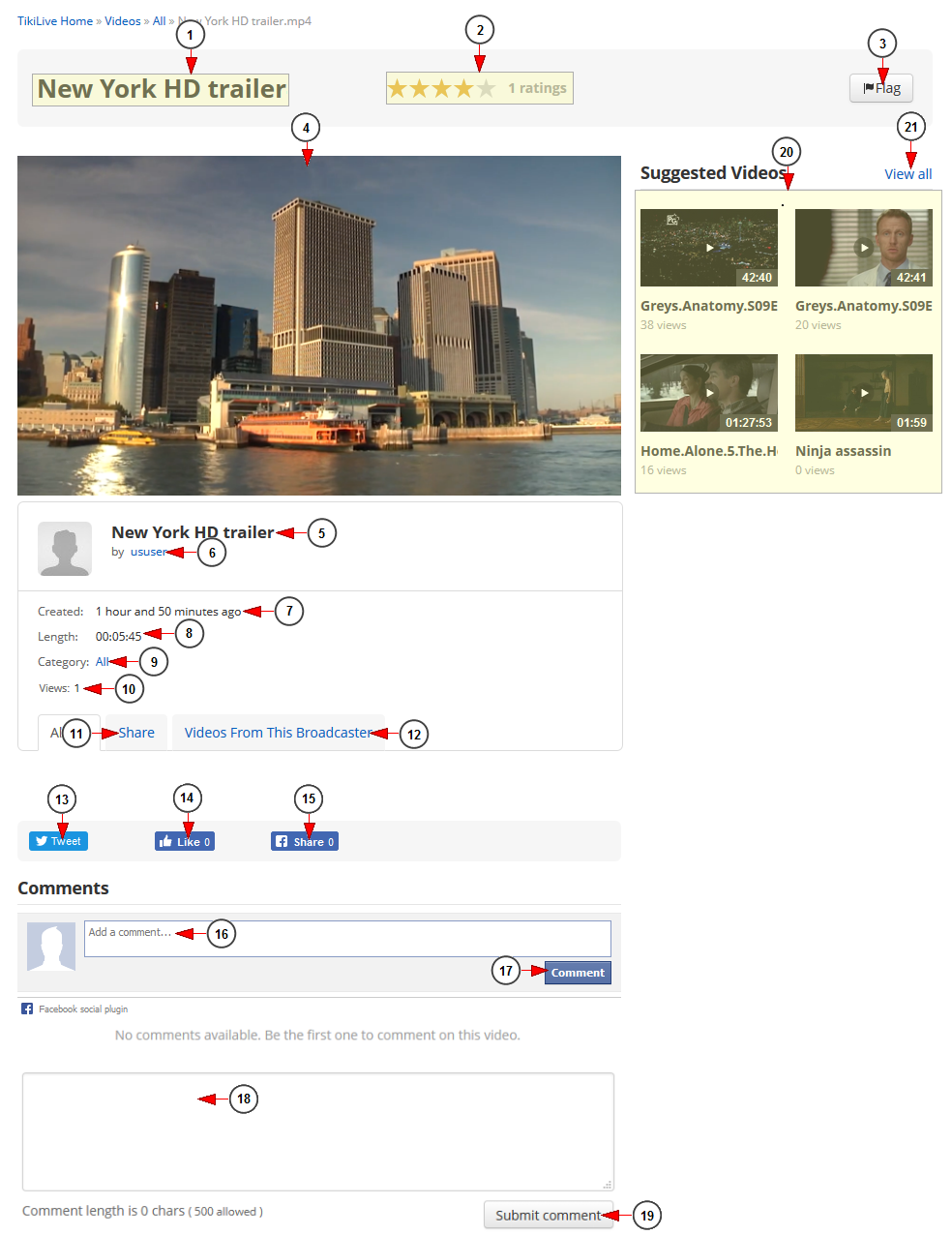
This is how the Video page looks like and below we will explain each field:
1. Here you can see the title of the video.
2. Here you can view the video ratings.
3. Click here if you want to flag this video.
4. Here you can see the video player.
5. Here you can see the title of the video.
6. Here you can see the username of the broadcaster that owns the video. Click on it and you will be redirected to the user’s profile page.
7. Here you can view when the video was added on the platform.
8. Here you can view the length of this video.
9. Here you can view the category of this video.
10. Here you can view the number of people who viewed this video.
Note: the number of views is calculated from both Streaming platform Video page and from other embed video pages.
11. Click here to view the options for sharing this video with your friends.
12. Click here to view other videos from the user.
13. Click here to share the video on Twitter.
14. Click here to like this video on Facebook.
15. Click here to share the video on Facebook.
16. Here you can write a comment for the video. If you are logged into your Facebook account, the comment will also be posted on your Facebook page.
17. Click here to post your comment.
18. Here you can write a comment for the video.
19. Click here to post your comment.
20. Here you can see other suggested videos (based on the same tags, on the same category, etc).
21. Click here to view all videos.
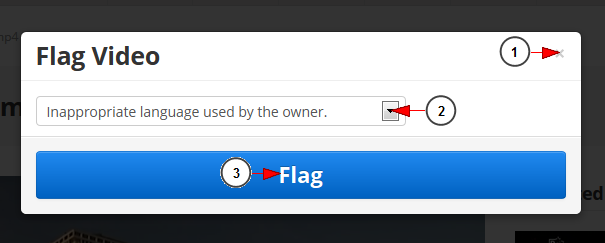
Flag the video
When you click the Flag button the following pop up window will be displayed:
1. Click here to close the window.
2. Click here to select from the drop down list a reason for reporting the video.
3. Click here to send your report to the administrator of the website.
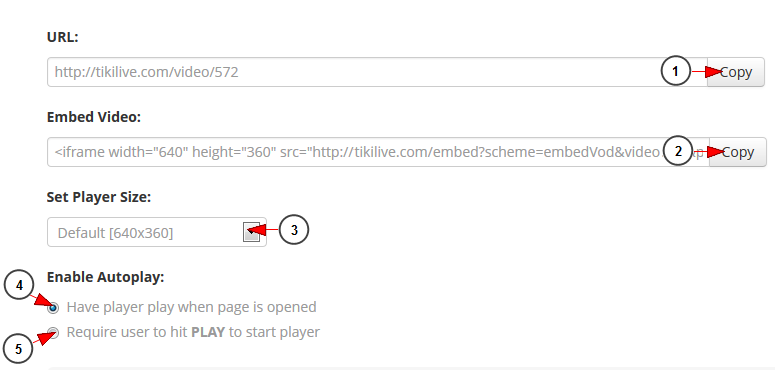
Share video
When you click the Share button the following fields will be displayed:
1. Click here to copy the video link.
2. Click here to copy the embed code for the video stream only. You can copy it and integrate the code into the desired web page.
Note: you will need to copy and paste the code into a new blank text document, and then save the text document as Webpagename.HTML or .HTM . After that you will need to upload the file on a hosting server in order to be accessible and visible by other people.
If you have some programming knowledge, then you can integrate the code into the desired web page and create / adjust the template as you wish.
3. Select the desired player size from the drop down list.
4. Check this radio button if you want the video to play once the page is opened.
5. Check this radio button if you want the users to click the play button for the video to start playing.